Building Accessibility Proficiency Across Departments
Date
Earlier this year, a number of Clarity staff attended an event put on by Design Week Portland entitled “ The Importance of Accessibility ,” presented by NWEA. What struck us as one of the most compelling points made by the speakers was their openness about their ongoing efforts and struggles to make their student assessment products meet accessibility standards.
At Clarity we like to say we, “sit at the intersection of education and technology.” This means our team is equally comfortable creating professional development materials for educators as they are with designing and developing mobile apps for K-12. More recently, this has also meant designing and creating educational content that is accessible to all (both with and without technological adaptations). As our fluency with accessibility in the classroom—more commonly referred to as Universal Design for Learning (UDL)—has grown, we’ve come to the realization that so should our entire team’s overall approach to accessible design. As an example, we wanted to find out how could we improve our process of building accessible websites with a more integrated process across both our creative services and engineering departments.
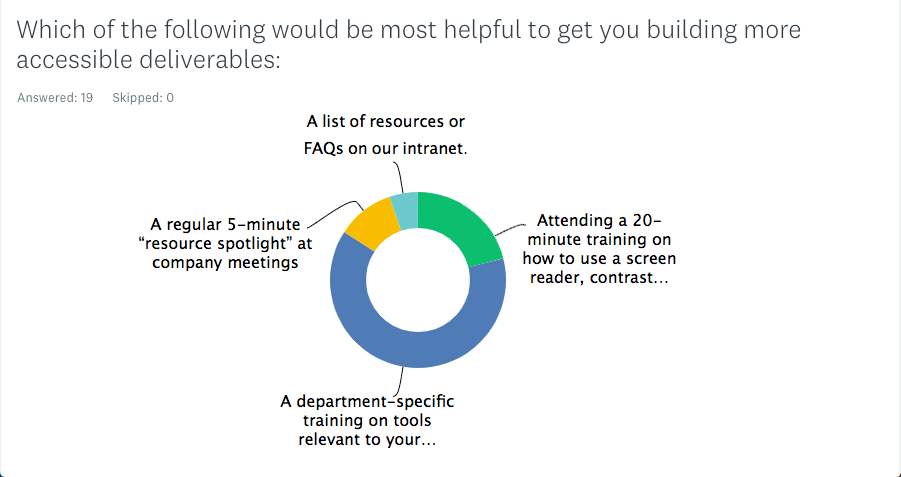
To answer that question, we sent out a company-wide survey to understand everyone’s comfort level with various accessibility concepts and tools. Our goal was to determine where our strengths lie and where there is room for improvement. The survey results serve as our guide for how best to tailor our accessibility training, resources, and support efforts for the rest of the year.

The questions we included in the survey spanned a range of skills and knowledge—some more specific to design, others to engineering, others to content. Some were general enough so everyone could offer some insight into what they’d been working on with regards to accessibility, while others were meant to gauge how much of a shared set of tools and language we already have. Questions included:
- “A screen reader is a type of software that helps users navigate computers without vision or use of a mouse by reading content and directions aloud. Have you ever used a screen reader?"
- “Browser plugins can provide various kinds of automated accessibility testing on any web page. Do you have any accessibility plugins installed on your browser? (e.g. WAVE, color contrast analyzer, NoCoffee vision simulator)"
- “The official Web Content Accessibility Guidelines (WCAG) are documented on the w3c.org website. What is your comfort level with the WCAG 2.0 documents?”
Answers clearly demonstrated how our focus changes depending on each person’s work. For example, one person’s answer reflected how they’ve shifted focus towards accessibility in client presentations, while another person had changed their approach to engineering keyboard navigation in web apps. Knowing more about people’s existing pockets of knowledge and interest makes us better able to tailor training and knowledge-sharing opportunities going forward.
Our biggest takeaway? Building accessibility and universal design for learning into the products we create for our clients is much more than a binary, “yes-no” decision. It’s a continuum that has effects across the entirety of our team. It starts with how we conceive a solution and extends through the design, development, and eventual delivery in everything we do from a marketing 1-pager to the most comprehensive digital curriculum. That isn’t to say we’ve arrived or we’ve no more to learn. Much like everyone in our industry, we’re still evolving and learning as we go—and we think that sort of active learning is the best approach any organization can take.

